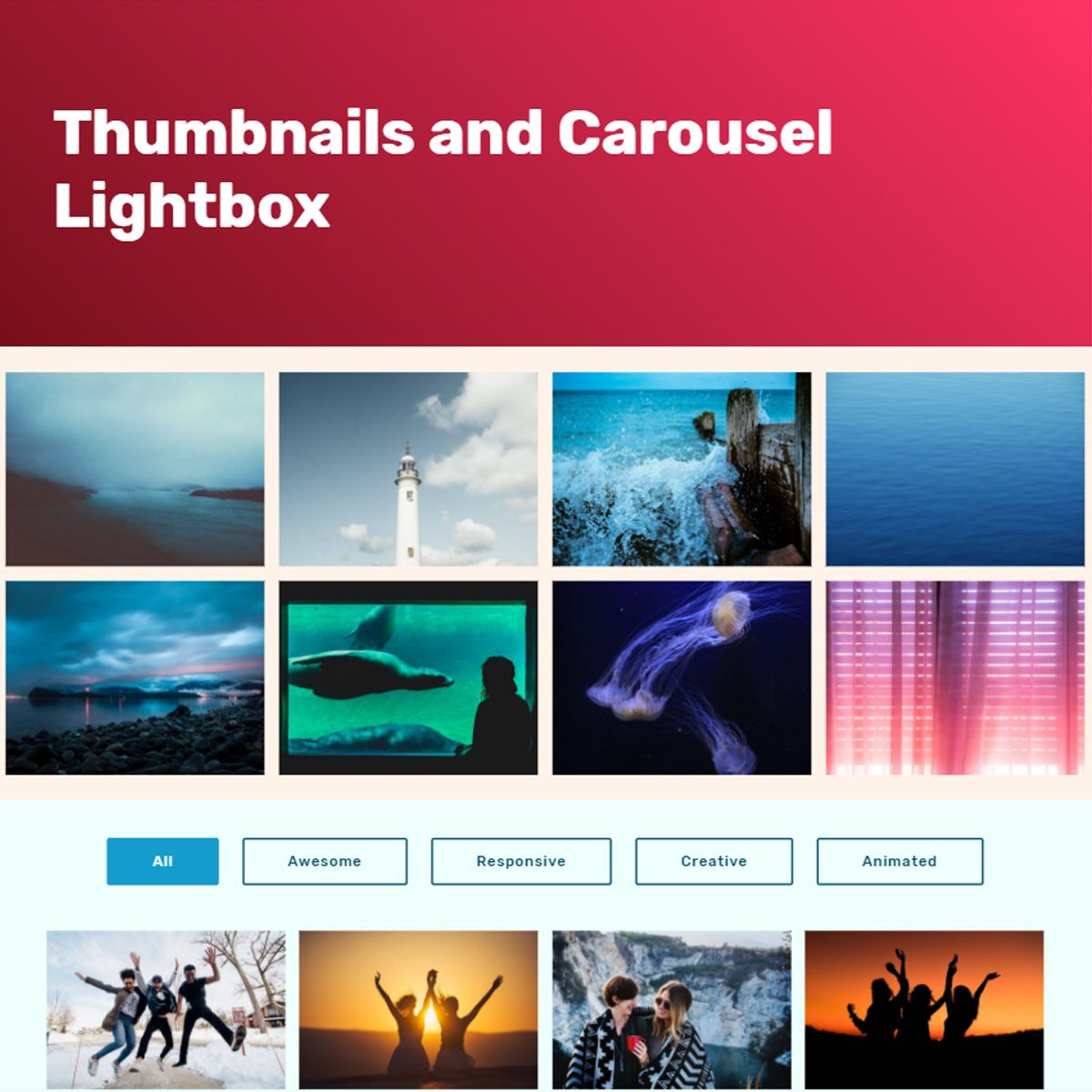
Bootstrap 3 Carousel Slider With Thumbnails
Bootstrap 3 carousel slider with thumbnails. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet. The data-ridecarousel attribute tells Bootstrap to begin animating the carousel immediately when the page loads. So lets start the coding.
After going through it twice I now understand that its just synchronising the active thumbnail with the active carousel image. This is an awesome bootstrap 4 carousel with thumbnails in it. Many examples and easy tutorials.
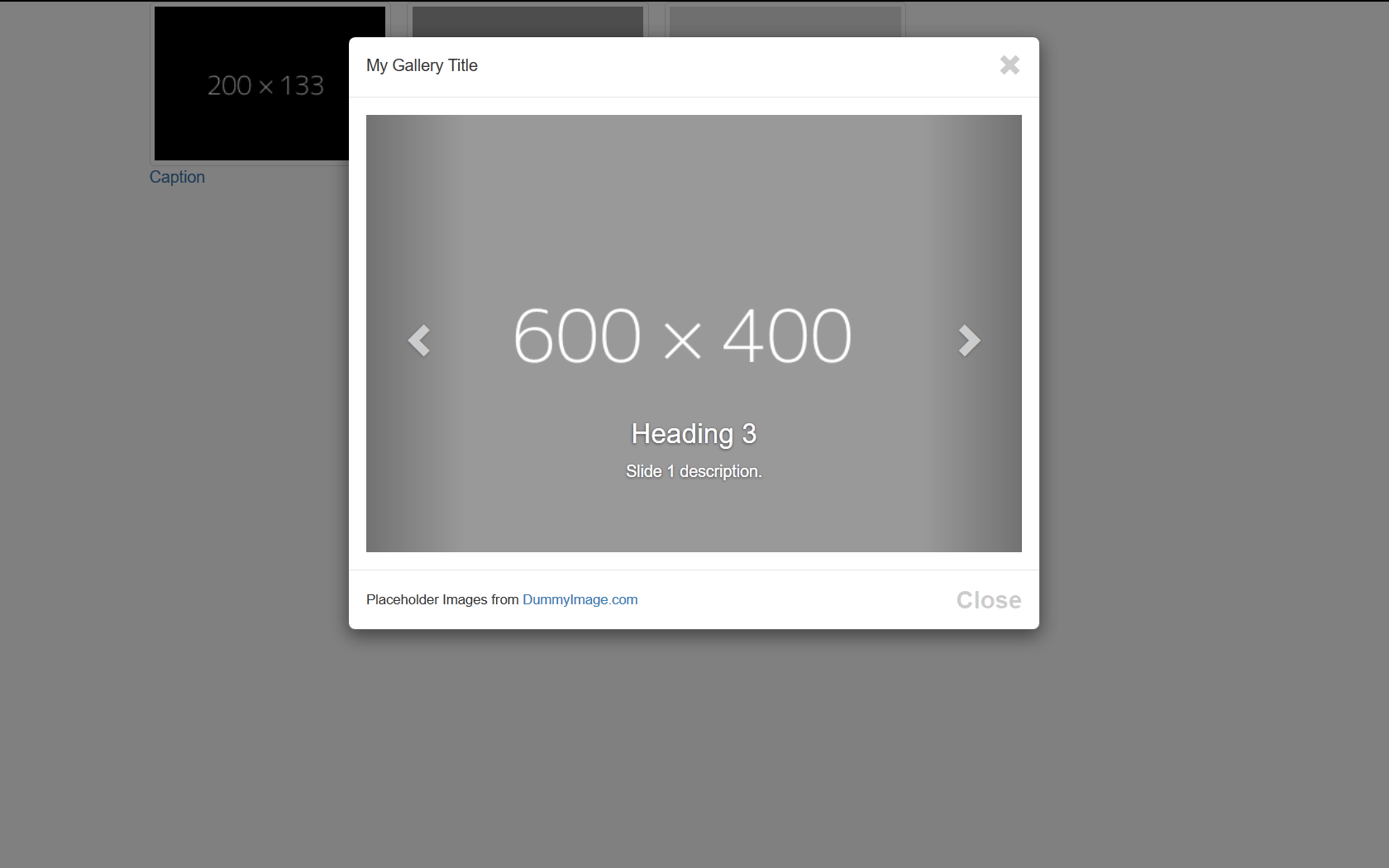
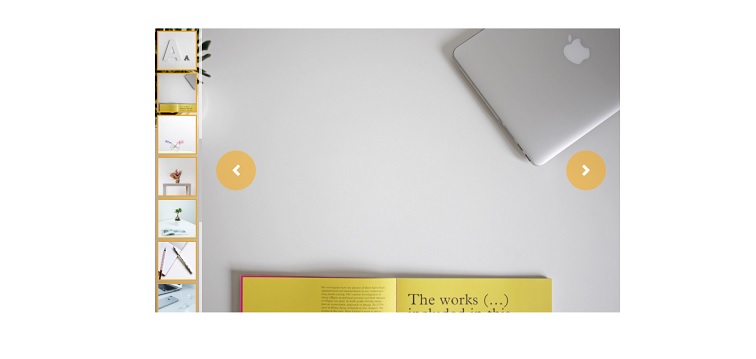
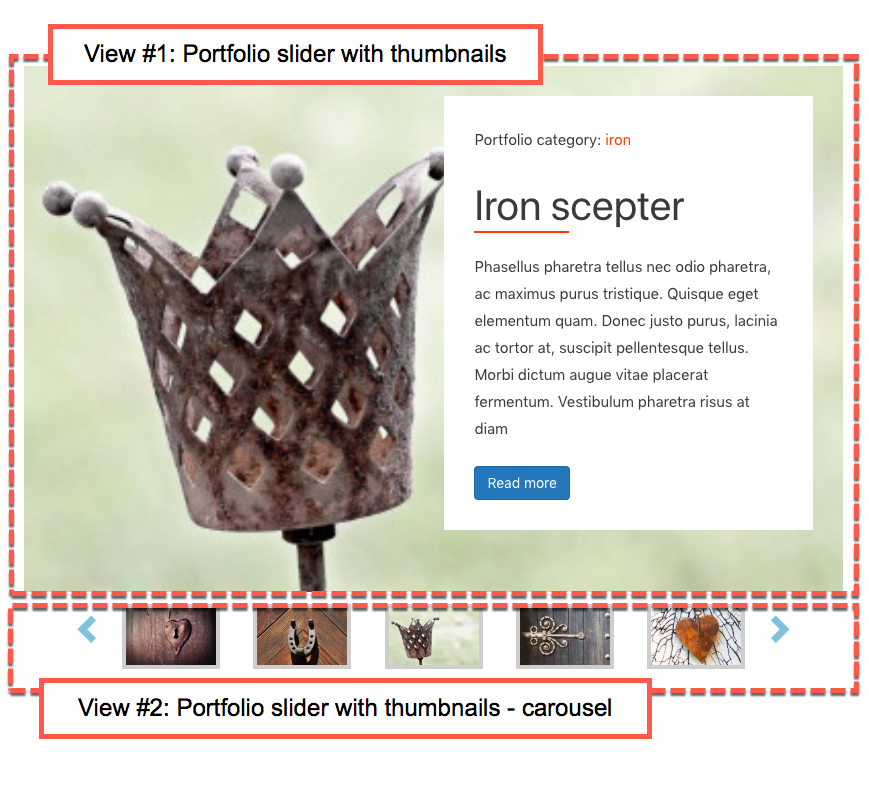
We will have following file structure for the example to create Bootstrap Carousel Slider with Thumbnails using PHP MySQL. As you can see the designer has used an example of a Product website. An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails.
The classcarousel specifies that this contains a carousel. Bootstrap carousel slider with thumbnails. Carousel Image Gallery using physics 3.
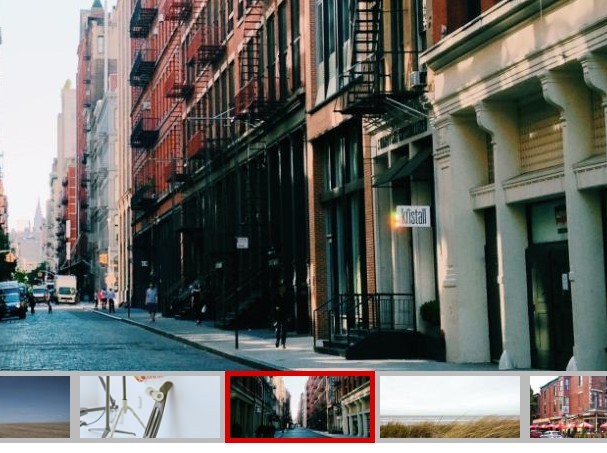
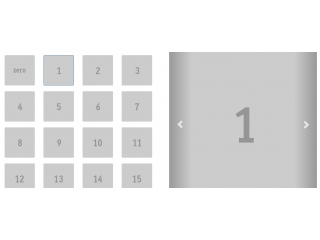
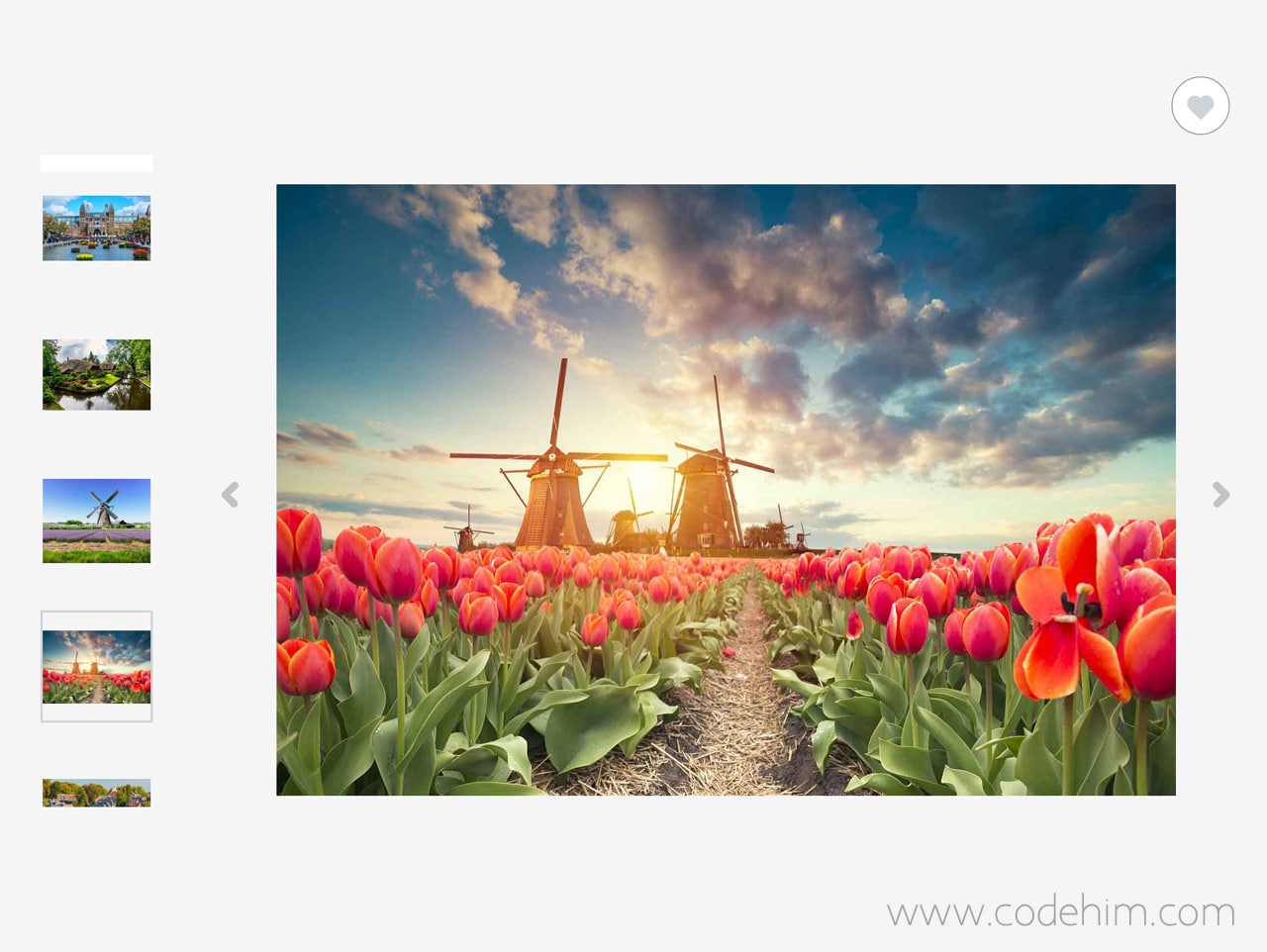
It supports a number of features like AutoPlay Infinite loop Thumbnails Horizontal or. This bootstrap thumbnail slider displays imagesarticles one by one. Thumbnail image gallery slider with next previous button.
This slider fully all the devices responsive as well as this is also set in Laptop desktoptablate with iphone mobile. Carousel is a slideshow cycling through different elements such as photos videos or text. Create Database Tables As in this example we will display image Carousel Slider from MySQL database.
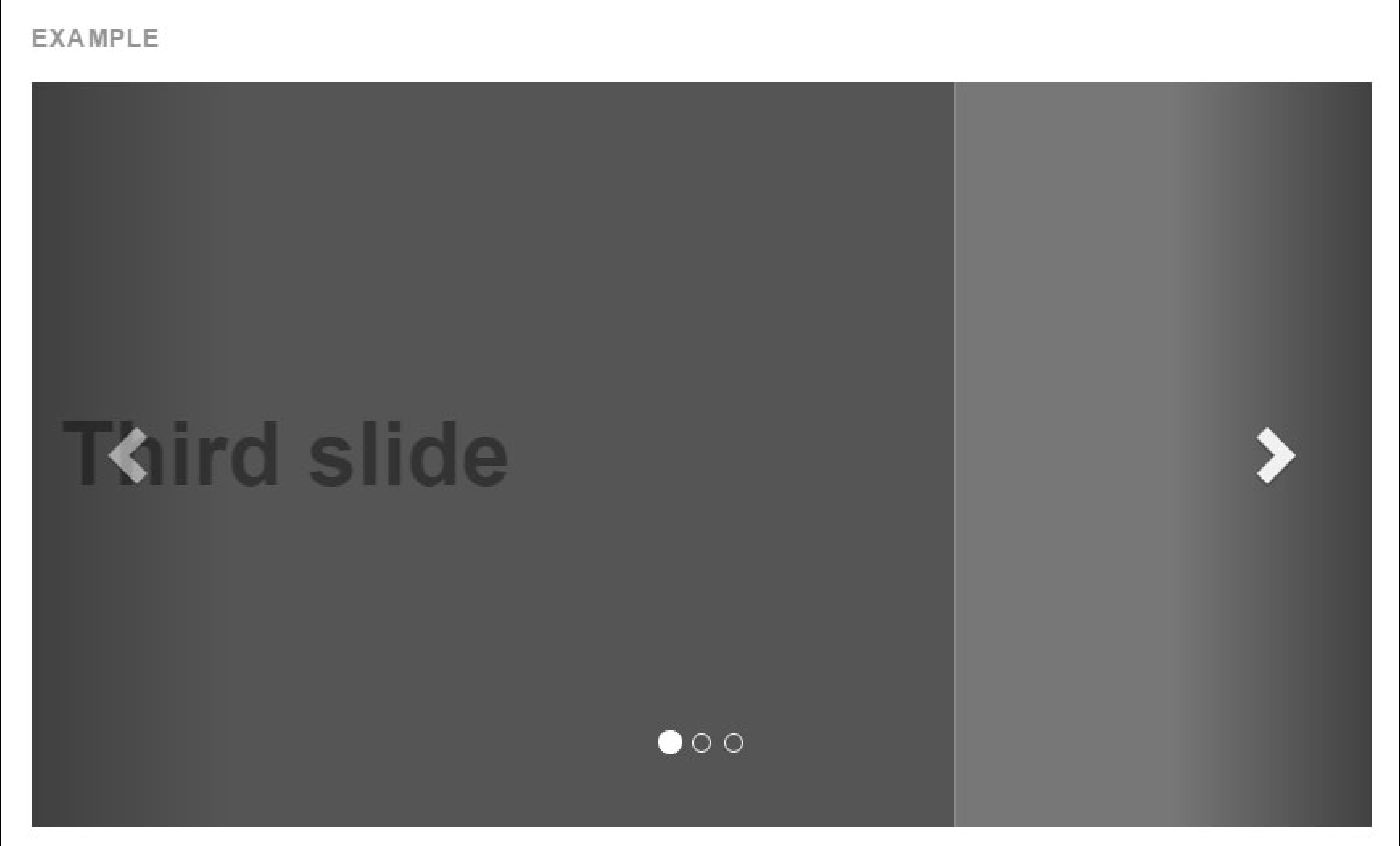
A slideshow component for cycling through elementsimages or slides of textlike a carousel. HTML CSS JS.
Latest Collection of hand-picked free Bootstrap Thumbnail Examples Code Snippet.
We will have following file structure for the example to create Bootstrap Carousel Slider with Thumbnails using PHP MySQL. Omit this class if you do not want this effect. Viele davon sind bei meiner täglichen Arbeit entstanden und auch live im Einsatz ein paar habe ich extra hierfür erstellt damit es sich auch lohnt wenn ich schon von Collection spreche. Whenever the carousel has slid update the position of the indicators positioning the active indicator in the middle of the indicators. See other published free bootstrap 4 code scripts. The classcarousel specifies that this contains a carousel. A slideshow component for cycling through elementsimages or slides of textlike a carousel. This is a bootstrap carousel slider with thumbnails. To learn more read Carousel Docs.
Bootstrap 4 carousel slider with thumbnails and the main feature is that this carousel slider is designed with two columns. So lets start the coding. Carousel is a slideshow cycling through different elements such as photos videos or text. Position the thumbnails outside of the main carousel with CSS. Set the maximum height of the indicators to not be larger than the thumbnails. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet. Thumbnail image gallery slider with next previous button.













































Post a Comment for "Bootstrap 3 Carousel Slider With Thumbnails"