Carousel Thumbnail Slider Codepen
Carousel thumbnail slider codepen. Product Gallery Carousel With Zoom. Responsive Full Width Carousel With Owl Carousel. They can be a stylised list.
Add Multiple Items Per Slide In Bootstrap Carousel. For example you get three homepage variations in this free template. Here is the codepen of it Tiny Slider Grid Carousel.
Bootstrap Carousel Slider With Thumbnails Codepen Canvatemplete. The slider is built with another instance of the carousel. Bootstrap Carousel With Fade Transition And Animate Css.
You will find code snippets for these in here. Today We want to share with you bootstrap 4 carousel slider with thumbnailsIn this post we will show you bootstrap carousel slider with thumbnails responsive hear for bootstrap 3 carousel slider with thumbnails we will give you demo and example for implementIn this post we will learn about Bootstrap 4 Multiple Image Slider With Thumbnail Navigation with an example. Because I dont know the number of images in the carousel I need a slider for the thumbnails.
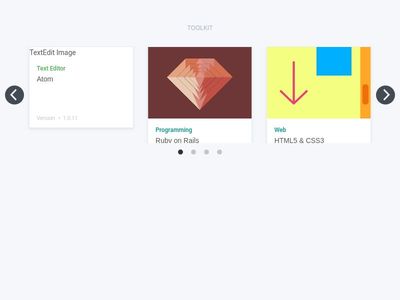
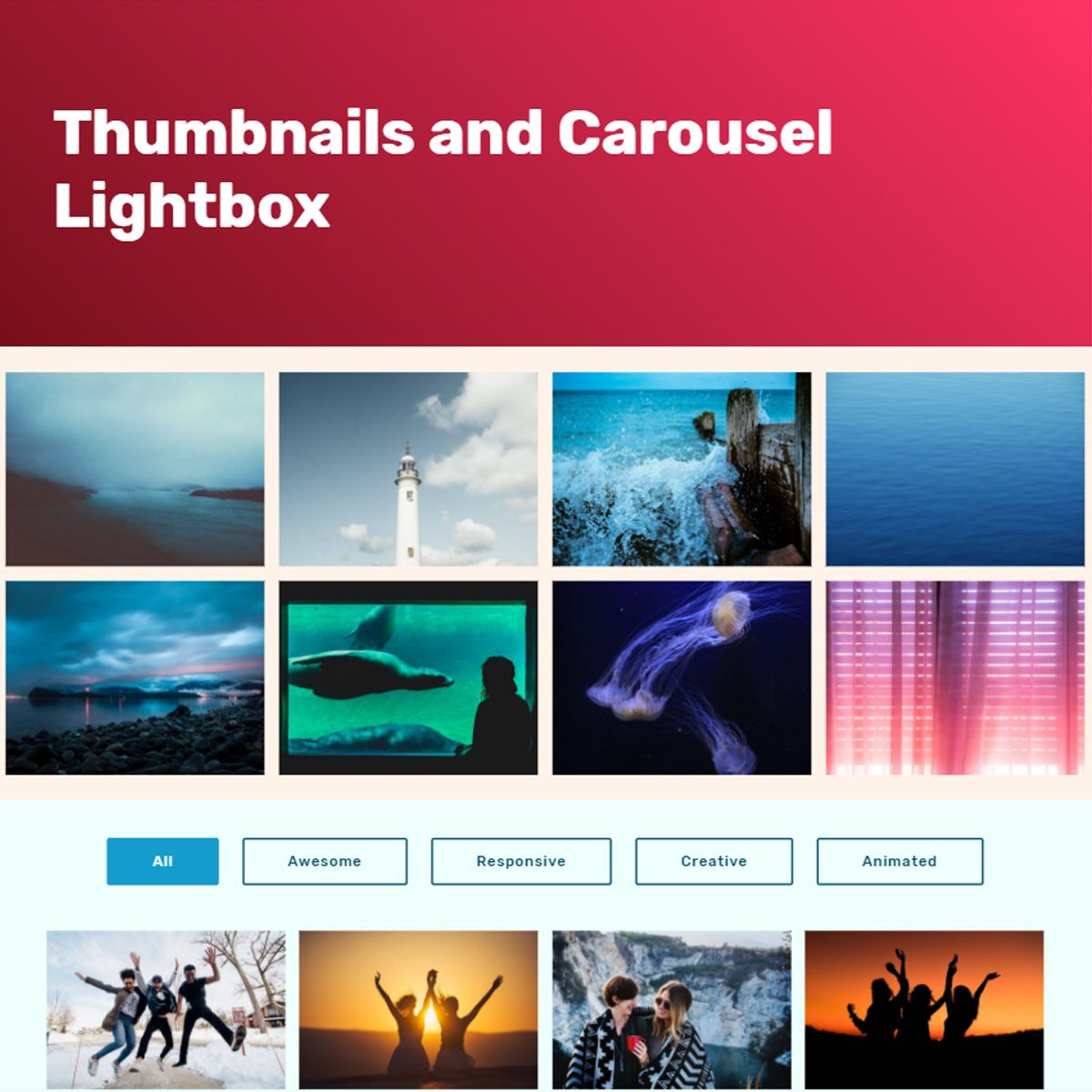
Image slider codepen simple slick testimonial slider 24 css slideshows how to build a full screen responsive slider with sliding backgrounds css Slick Slider Layer Sliding With Animate CssSlick Slider Animation With Animate CssVertical Thumbnail Slick SliderAdding A Hero Slider To Your Homepage Using Slick SolodevSimple Animated Slider With Slick JsSlick Slider. Latest Collection of hand-picked free Bootstrap Thumbnail Examples Code Snippet. A carousel is a good component for showcasing products portfolio items testimonials and other items on your website.
Gallery mode to create an image slideshow with thumbnails. Responsive thumbnail slider codepen The carousel is a slideshow for cycling through a series of content built with CSS 3D transforms and a bit of JavaScript. I have compiled some cool css sliders from codepengithub for use in your website or in themes many are responsive too.
Bootstrap Carousel Slider With Thumbnails Codepen Canvatemplete. JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation.
Likewise i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites.
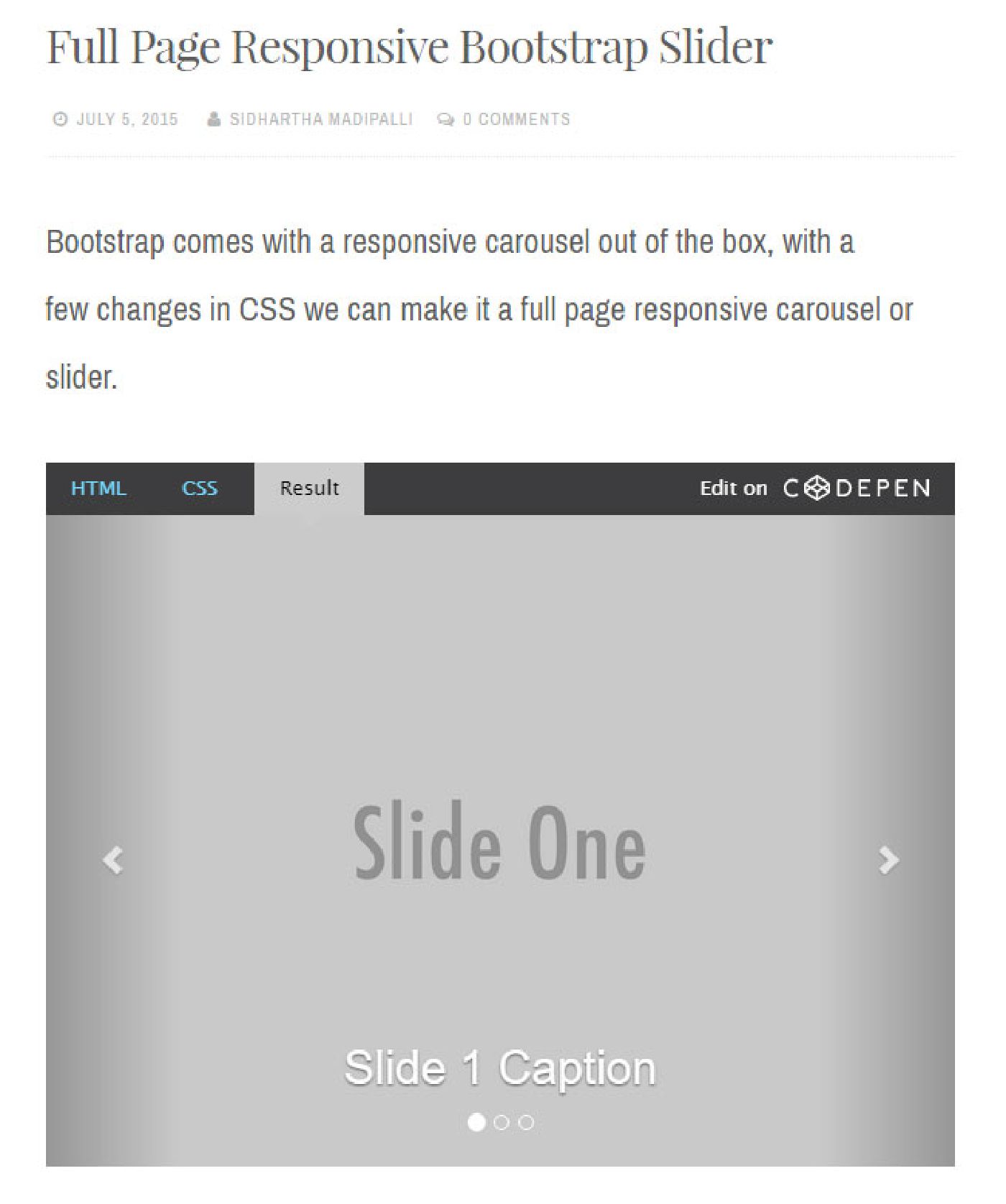
I have compiled some cool css sliders from codepengithub for use in your website or in themes many are responsive too. Bootstraps Carousel works well out of the box. However we will be learning a different thing today. Horizontal Slider With Image Zoom. Our focus will be on Making multiple slider instances work with single class name. A carousel is a good component for showcasing products portfolio items testimonials and other items on your website. However I need support for thumbnail navigation. So I created an image carousel and then another carousel for its thumbnails since the thumbnails are different images from the ones in the carousel. JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation.
1Bootstrap 4 Carousel Slider with Thumbnail Navigation. Horizontal Slider With Image Zoom. Today We want to share with you bootstrap 4 carousel slider with thumbnailsIn this post we will show you bootstrap carousel slider with thumbnails responsive hear for bootstrap 3 carousel slider with thumbnails we will give you demo and example for implementIn this post we will learn about Bootstrap 4 Multiple Image Slider With Thumbnail Navigation with an example. Gallery mode to create an image slideshow with thumbnails. Likewise i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. So I created an image carousel and then another carousel for its thumbnails since the thumbnails are different images from the ones in the carousel. This one has a boostrap carousel with thumbnails for quick navigation.







































Post a Comment for "Carousel Thumbnail Slider Codepen"